从www.baidu.com看Http请求
查看请求
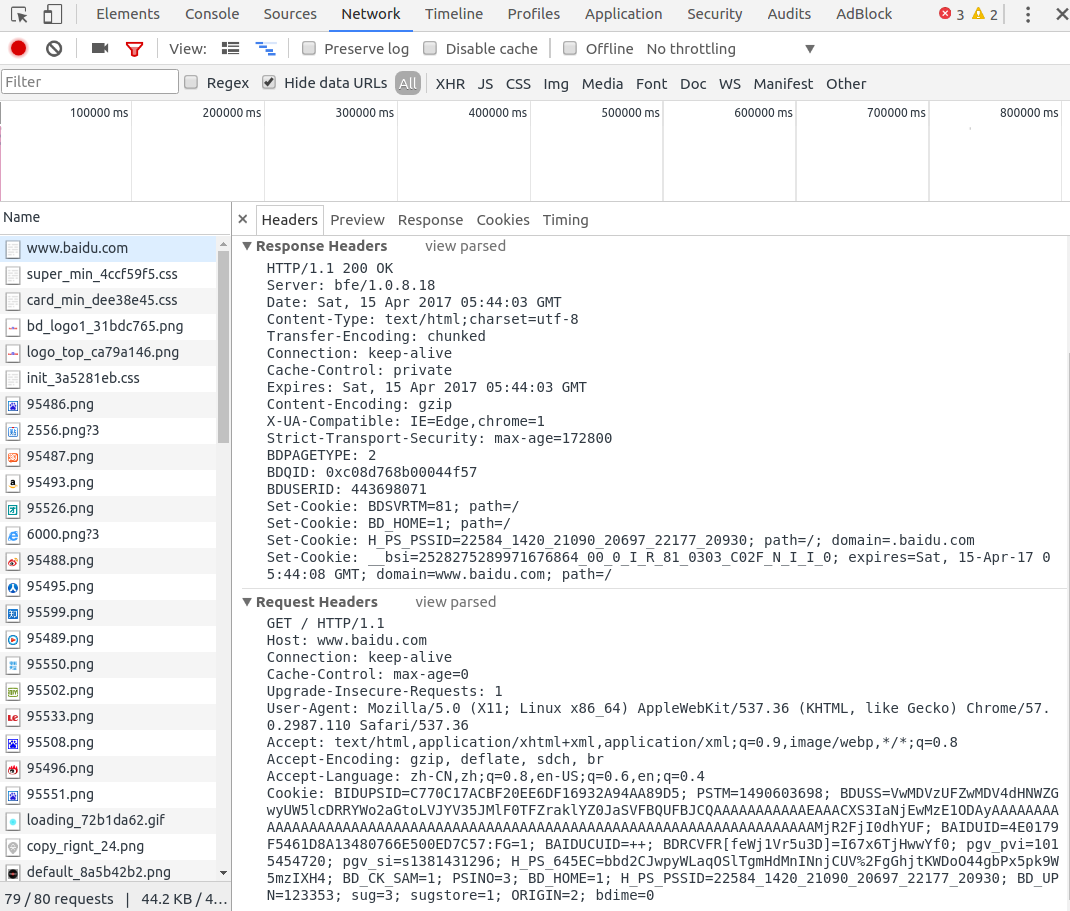
在Chrome输入www.baidu.com, F12进入控制台再点击NETWORK, 我们便可以看到该页面的所有请求, 点开第一个就可以看到如图的结构了. 我们以访问百度(www.baidu.com)为例子,看看我们在请求一个URL的时候、客户端向服务器发送了那些东西


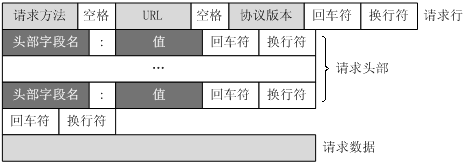
一个HTTP报文由3部分组成,分别是:
(1)、起始行(start line) 上图右下角的第一行就是起始行的解析
GET方式/ 协议为http/1.1
(2)、首部(header)
上图右下角的第二行开始就是首部了
如: Connection连接方式 都是属于首部
(3)、主体(body)
Hello world
| 首部 | 描述 |
|---|---|
| Host | 给出了接收请求的服务器的主机名和端口号 |
| Connection | 允许客户端和服务器指定与请求/响应连接有关的选项 |
| Date | 提供日期和时间标志,说明报文是什么时间创建的 |
| User-Agent | 将发起请求的应用程序名称告知服务器(User-Agent)用户代理,其实就是浏览器型号 |
| Cookie | 浏览器在请求时如果本地存在请求服务器的资源的Cookie信息时、则在Request的时候将会带上这对Cookie信息、帮助服务器识别是否是历史访问人员 |
| Accept | 指定客户端能够接受的内容类型、按照先后顺序表示客户端接受的先后次序、如上图中的Accept:text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8. |
| DNT | DO NOT TRACK 的缩写、要求服务器不要跟踪记录用户信息。为1时表示开启、0时表示关闭。主流浏览器都支持这些、在chrome,firefox中你可以在设置中找到这个设置项。 |
| Accept-Encoding | 浏览器能处理的编码、非字符编码而是指资源压缩方法(是否支持压缩、支持那种类型的压缩gzip,deflate等)。 |
| Accept-Language | 客户端申明自己所能接收的语言、比如gb2312 utf-8 等、语言和字符集的关系是、语言中包含了字符。 |
|
|
本文作者:Anderson/Jerey_Jobs
博客地址 : http://jerey.cn/
简书地址 : Anderson大码渣
github地址 : https://github.com/Jerey-Jobs
